Transactions
Sell NFTs with Stripe
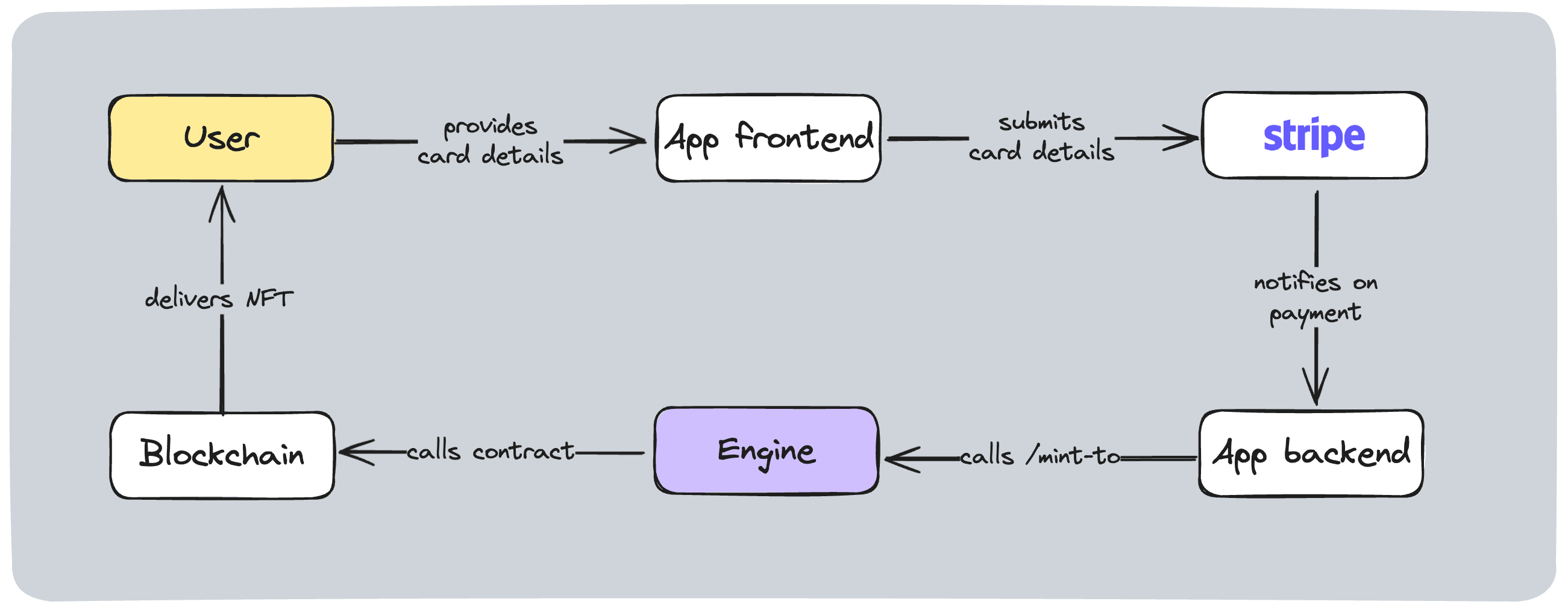
This guide uses thirdweb the transactions API to sell NFTs with credit card:
- A buyer pays with credit card.
- Upon payment, your backend calls the transactions API.
- the transactions API mints an NFT to the buyer's wallet.
The buyer receives the NFT without requiring wallet signatures or gas funds.

- A thirdweb client ID and secret key from your Team > Project > Settings page.
- A server wallet
- A deployed NFT contract that can be used by the server wallet
- A Stripe account on test mode
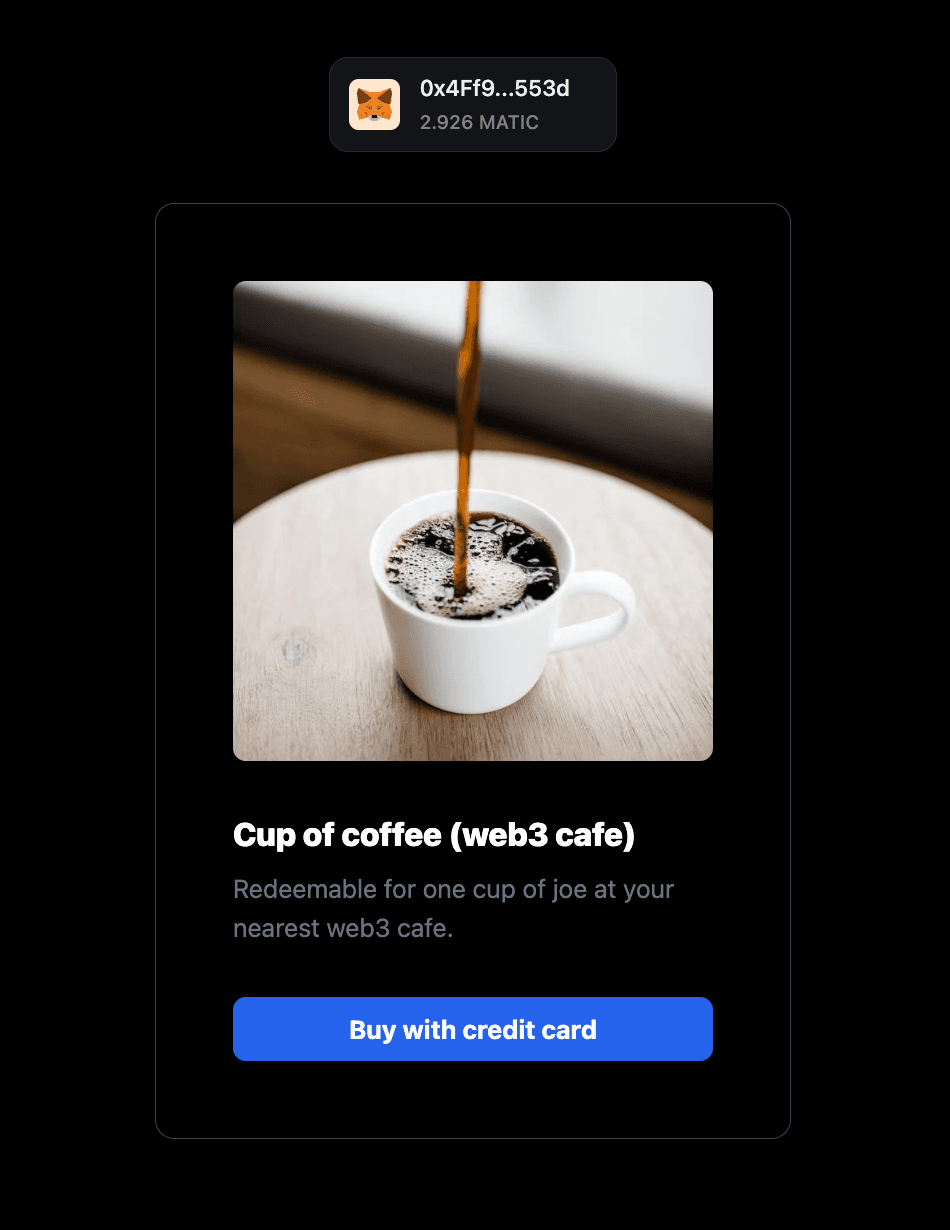
Use <ConnectButton> to prompt the buyer for their wallet address. The buyer provides their credit card details and selects Pay now to send payment details directly to Stripe.
POST /api/stripe-intent returns a client secret which is needed to display the credit card form.
POST /api/stripe-webhook calls the transactions API to mint an NFT when a buyer is successfully charged.
Navigate to the Stripe webhooks dashboard (test mode) and add the /api/stripe-webhook endpoint and send the charge.succeeded event.
Here’s what the user flow looks like.
The buyer is prompted to provide their credit card.

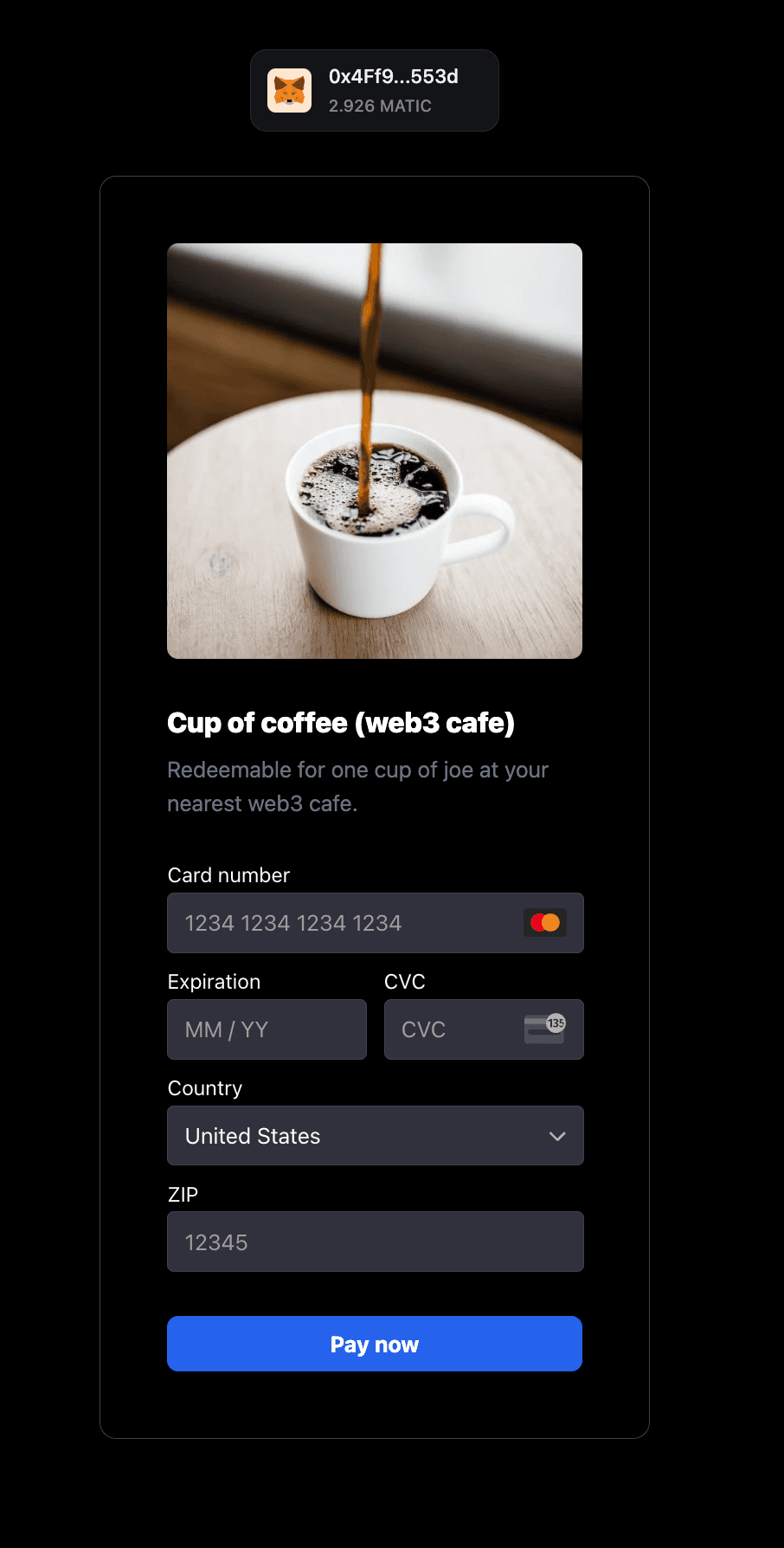
They provide their card details.
Tip: Stripe testmode accepts
4242 4242 4242 4242as a valid credit card.

They are informed when their payment is submitted.